A veces, cuando estamos configurando un mapa para mostrar la ubicación de nuestra empresa, de nuestro cliente o cualquier otro proyecto web, que estemos construyendo en la plantilla de wordpress DIVI (aunque esto pasará también posiblemente en cualquier módulo de mapas de WordPress que requiera de validación contra el API de Google Maps), y de repente nos da un error que pone:
geocode no tuvo éxito por la siguiente razón request_denied
Y entramos en pánico. ¿No habíamos configurado ya el API de Google Maps? Posiblemente sí, pero hay un par de pequeños detalles que hay que repasar.
3 consejos para evitar GEOCODE ERROR en DIVI
Entonces, hay que revisar tres cosas:
- Que efectivamente, tengas registrado el API de Google Maps. Si hace tiempo que no lo usas, que sepas que hace tiempo el API pasó a ser de pago, y aunque salga gratuito por los créditos gratuitos que nos da Google, hay que registrarse y poner un método de pago. Coger el api key y ponerlo en la configuración de DIVI, en configuración general > Google API Key.
- Que esté bien configurado:
Así que vamos a repasar la configuración del Google Maps API para revisar de donde viene el GEOCODE ERROR en DIVI.
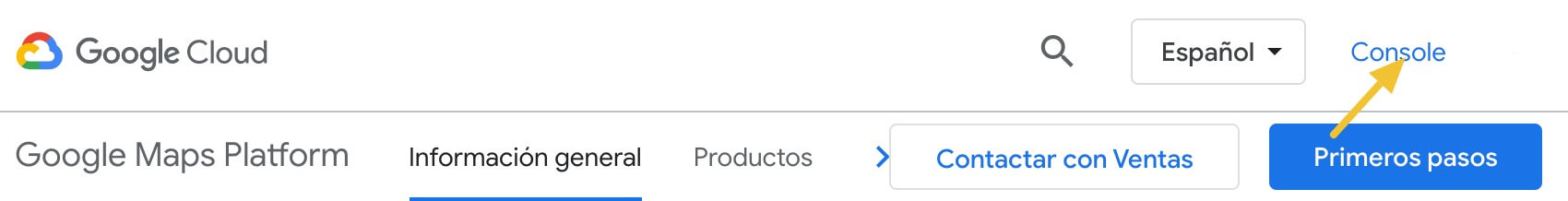
- Vete a la plataforma de Google Cloud y haz login en la web.
- Dentro de ella, haz clic en CONSOLE.
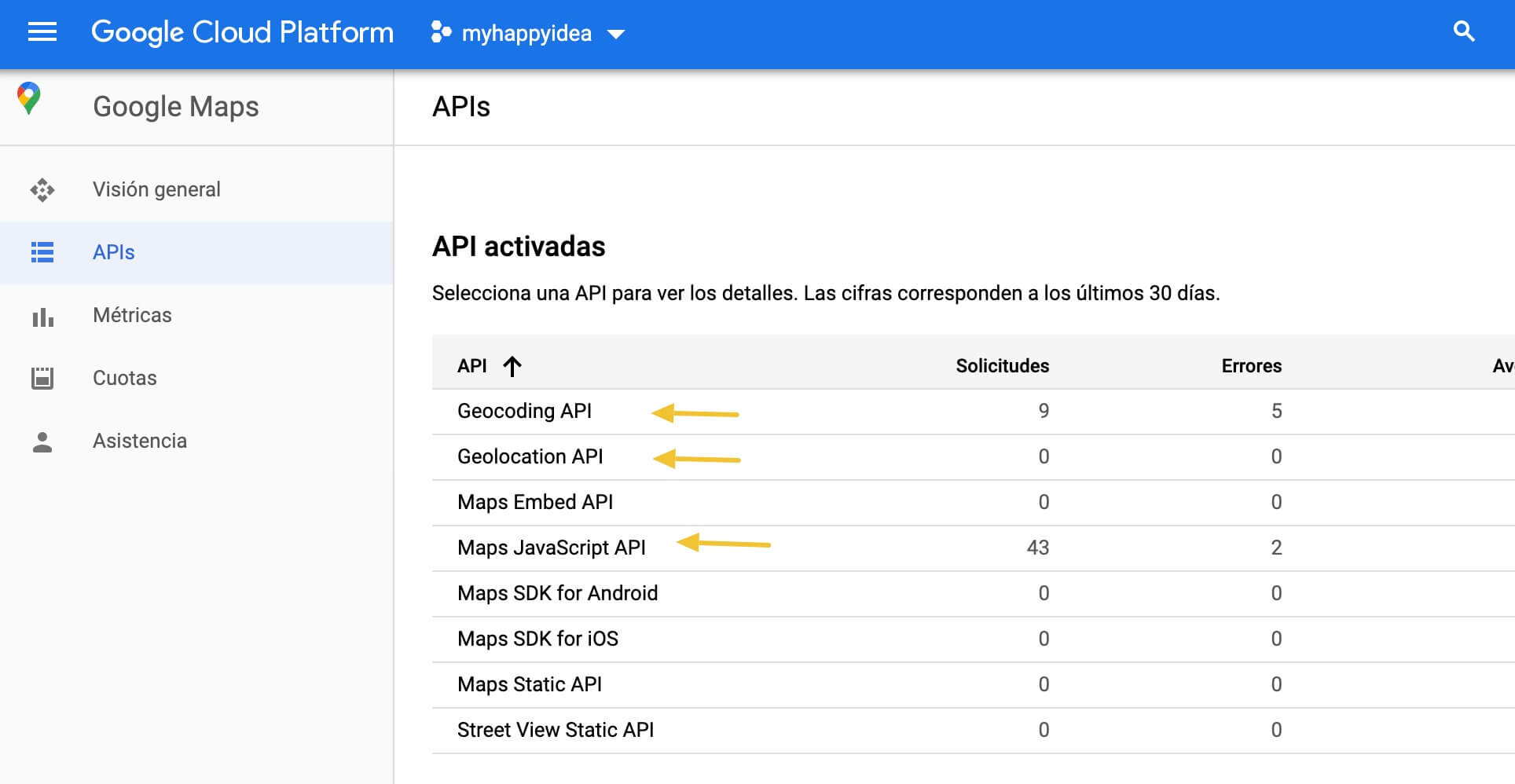
- Una vez dentro, haz clic en APIS en el menu de la izquierda para ver las APIS habilitadas. Tienes que verificar que tienes las siguientes:

GEOCODE ERROR en DIVI correción
Es decir, Geocoding API, Geolocation API, Maps JavaScript API, y si usais alguna funcionalidad para direcciones, Places API.
3. Recargar la pagina, poner el punto de centro del mapa, y luego el del negocio.
Si has seguido todos los pasos, ¡debería tener tu mapa funcionando!
Si tienes problemas con la configuración de tu WordPress en DIVI o cualquier otro tema, y no consigues solucionarlo, llámanos o haznos una consulta sin compromiso.